Du hast nichts Passendes in unserem Joomla Template Archiv gefunden oder möchtest dir lieber selbst ein Joomla Template erstellen? In diesem ausführlichen Tutorial zeigen wir dir Schritt für Schritt wie das geht, von der anfänglichen Layout-Planung über den Aufbau, das Grundgerüst und die Ausgestaltung mit CSS bis hin zum fertigen Template.
1. Das Layout
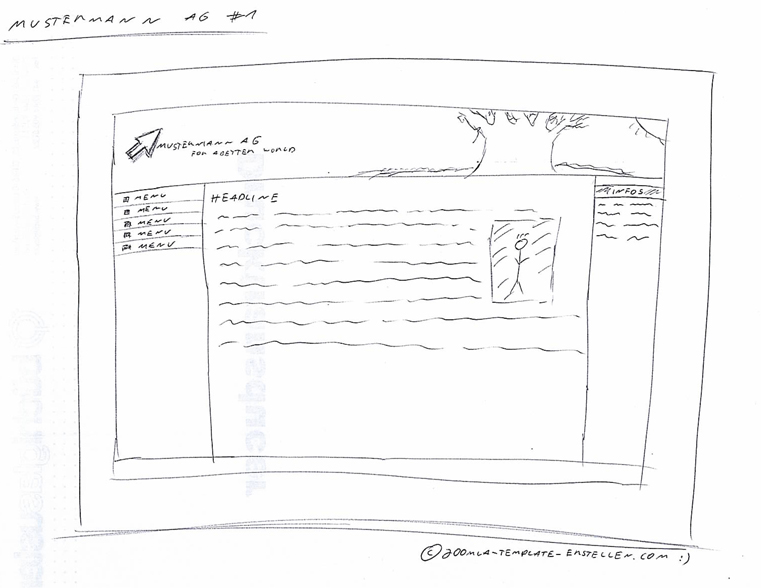
Am Anfang eines jeden Joomla Templates steht eine Idee oder eine Konzeption. Was möchte man mit der neuen Webseite erzielen? Ein Portal mit Benutzerprofilen braucht eine andere Herangehensweise als ein Online-Shop – dieser wiederum eine andere als eine Firmenpräsentation.Wir beschränken uns in diesem Tutorial auf eine Musterfirma – die „Mustermann AG“. Die Mustermann AG möchte sich eine einfache Webseite für Ihre Unternehmenspräsentation erstellen.Ein Menü auf der linken Seite und einen Info- und Newsblock auf der rechten sind die gewünschten Anforderungen an den Aufbau der Webseite. Für die spätere Umsetzung und das Design ist es ein enormer Vorteil sich das gesamte Template aufzumalen. Kein Photoshop, kein Paint, kein Gimp, kein Corel – so richtig „oldschool“ Analog mit Zettel und Stift.Hier das Scribble unserers zukünftigen Joomla Templates: Das Template wird in folgende Bereiche aufgeteilt:
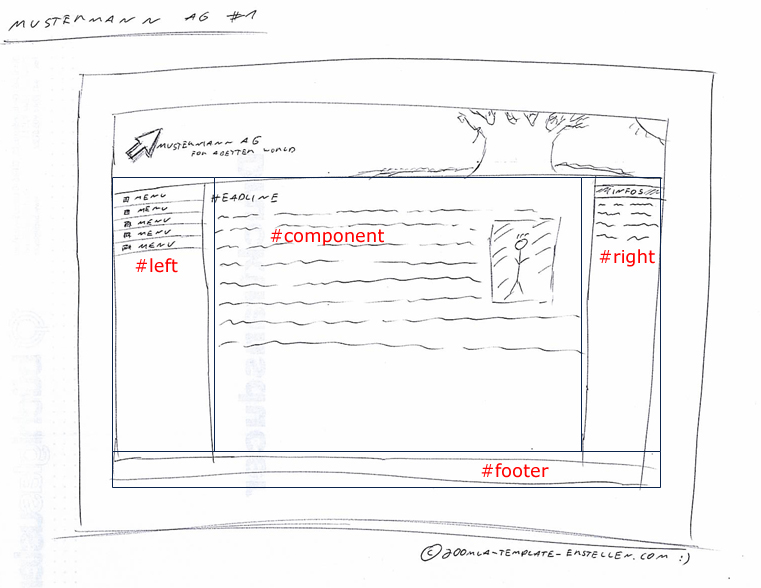
Das Template wird in folgende Bereiche aufgeteilt:
Left – für das MenüRight – für die News-BoxFooter – Für das Footmernüund Component – den Bereich für die späteren Joomla Komponenten
Das Design
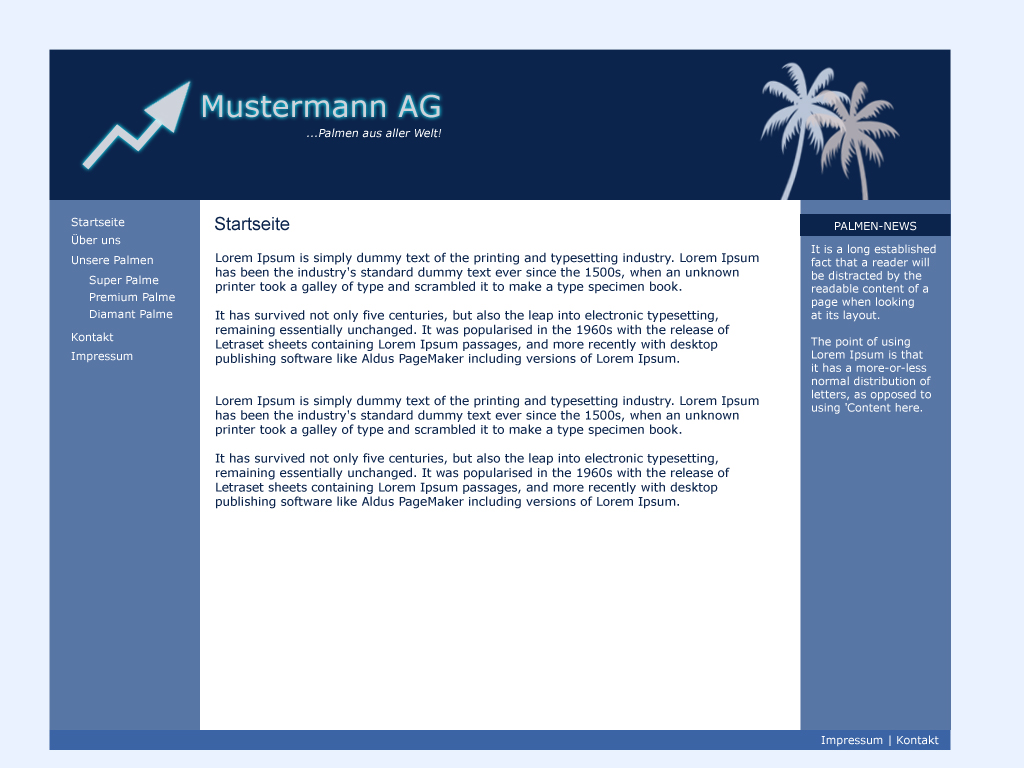
In den weiteren Kapiteln beschäftigen wir uns natürlich auch mit xHTML und CSS. Es würde jedoch den Umfang sprengen dir jedes CSS-Schnipsel einzeln zu erklären, daher beschränken wir uns in diesem Tutorial auf das wichtigste.Alle Dateien gibt es am Ende eines jeden Kapitels zum herunterladen.Dieses wird unser Design wenn es fertiggestellt ist:
Zusammenfassung:
– Ziel der Webseite überlegen- Skizze / Scribble anfertigen- Modulpositionen einzeichnen- Design erstellen (lassen) oder unsere Dateien verwenden
Downloads:
Das Template als Photoshop-Datei: Download
2. Der Design-Aufbau
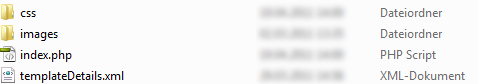
Ein Joomla-Template besteht aus mindestens 3 Dateien. Der Datei index.php, die das Grundgerüst für die HTML-Ausgabe des Templates bereitstellt; einer templateDetails.xml, welche Inhaber- und Modulinformationen beinhaltet und der template.css, mit der wir später unsere HTML-Ausgabe gestalten.Um mit der Gestaltung zu beginnen legen wir einen neuen Ordner an. Dieser Ordner bekommt den Namen des Designs, in unserem Beispiel „mustermann-ag“. Bitte keine Leerzeichen, Sonderzeichen, Umlaute oder Großbuchstaben nutzen um spätere Fehler zu minimieren.Gleiches gilt für Bildnamen, Stylesheet-Namen und andere Dateinamen von Dateien die wir in die Ordner einfügen werden.Im Ordner „mustermann-ag“ legen wir nun zwei weitere Ordner an. Einen namens „images“ für die späteren Bilder des Templates sowie einen Ordner „css“ in den wir die Stylesheets ablegen werden.Außerdem legen wir eine Datei namens „index.php“ sowie eine Datei „templateDetails.xml“ an.In den Ordner „css“ kommt eine leere Datei namens „template.css“.Alle Dateien aus diesem Kapitel gibt es unten auf dieser Seite auch zum herunterladen.Das Ganze sollte ungefähr so aussehen:
2.1 Die templateDetails.xml
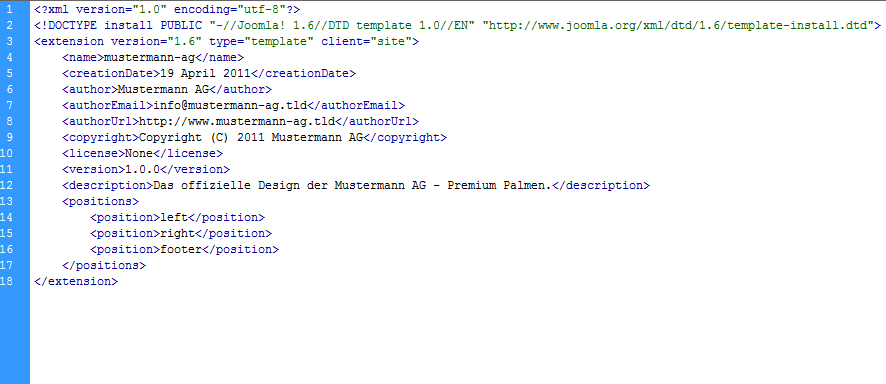
Wer sich bereits ein wenig mit HTML oder XML befasst hat dürfte die Struktur der templateDetails.xml recht schnell durchblicken. Für alle anderen haben wir unten eine Erklärung was welches Attribut macht und wofür es gut ist.Dies ist der Inhalt unserer templateDetails.xml: Achtung: Bei Joomla! 2.5 muss das ‚1.6‘ in den Zeilen 2 und 3 durch ‚2.5‘ ersetzt werden!Die ParameterDie templateDetails.xml enthält viele für die Installation und den Betrieb notwendige Parameter. Folgend eine kurze Erklärung. Neben der Zeilennummer die Funktion.Zeile 1:Die XML-Version dieses Dokumentes sowie die zum entcodieren benötigte Angabe um welchen Code-Typ es sich handelt (in jedem Template gleich)Zeile 2:Der Doctype des XML-Dokumentes (in jedem Template gleich)Zeile 3:Die Art der Joomla Erweiterung. Ausgesprochen heißt diese Zeile: „Erweiterung für Joomla Version 1.6 des Types Template für die Benutzer-Ansicht“Zeile 4:Der Template Name. Heißt ebenso wie der Ordner den wir angelegt haben „mustermann-ag“. Hier erfolgt exakt die selbe Schreibweise wie beim OrdnernamenZeile 5:Das Datum der Erstellung des TemplatesZeile 6:Name des Template-„Autors“ sprich Designers und / oder Programmierers oder der AgenturZeile 7:E-Mail Adresse des Autors, bei Agenturen meist die Info-AdresseZeile 8:Die Web-Adresse des Autors. Bei Agenturen meist die Seite der AgenturZeile 9:Name des Copyright-Inhabers des TemplateZeile 10:Steht das Template unter einer speziellen Lizenz wie zum Beispiel der GNU?Zeile 11:Die Template-Version. Hat nichts mit der Joomla Version zu tun, dient eher internen EntwicklungsschrittenZeile 12:Die Beschreibung des DesignsZeile 13 bis 17:Hier werden die Positionen des Templates erstmals deklariert. Damit diese später als Modulpositionen ausgewählt werden können müssen hier alle Positionen aufgelistet werden die später zur Verfügung stehen sollenZeile18:Das in Zeile 3 geöffnete extension-Attribut wird geschlossen
Achtung: Bei Joomla! 2.5 muss das ‚1.6‘ in den Zeilen 2 und 3 durch ‚2.5‘ ersetzt werden!Die ParameterDie templateDetails.xml enthält viele für die Installation und den Betrieb notwendige Parameter. Folgend eine kurze Erklärung. Neben der Zeilennummer die Funktion.Zeile 1:Die XML-Version dieses Dokumentes sowie die zum entcodieren benötigte Angabe um welchen Code-Typ es sich handelt (in jedem Template gleich)Zeile 2:Der Doctype des XML-Dokumentes (in jedem Template gleich)Zeile 3:Die Art der Joomla Erweiterung. Ausgesprochen heißt diese Zeile: „Erweiterung für Joomla Version 1.6 des Types Template für die Benutzer-Ansicht“Zeile 4:Der Template Name. Heißt ebenso wie der Ordner den wir angelegt haben „mustermann-ag“. Hier erfolgt exakt die selbe Schreibweise wie beim OrdnernamenZeile 5:Das Datum der Erstellung des TemplatesZeile 6:Name des Template-„Autors“ sprich Designers und / oder Programmierers oder der AgenturZeile 7:E-Mail Adresse des Autors, bei Agenturen meist die Info-AdresseZeile 8:Die Web-Adresse des Autors. Bei Agenturen meist die Seite der AgenturZeile 9:Name des Copyright-Inhabers des TemplateZeile 10:Steht das Template unter einer speziellen Lizenz wie zum Beispiel der GNU?Zeile 11:Die Template-Version. Hat nichts mit der Joomla Version zu tun, dient eher internen EntwicklungsschrittenZeile 12:Die Beschreibung des DesignsZeile 13 bis 17:Hier werden die Positionen des Templates erstmals deklariert. Damit diese später als Modulpositionen ausgewählt werden können müssen hier alle Positionen aufgelistet werden die später zur Verfügung stehen sollenZeile18:Das in Zeile 3 geöffnete extension-Attribut wird geschlossen
2.2 Die index.php
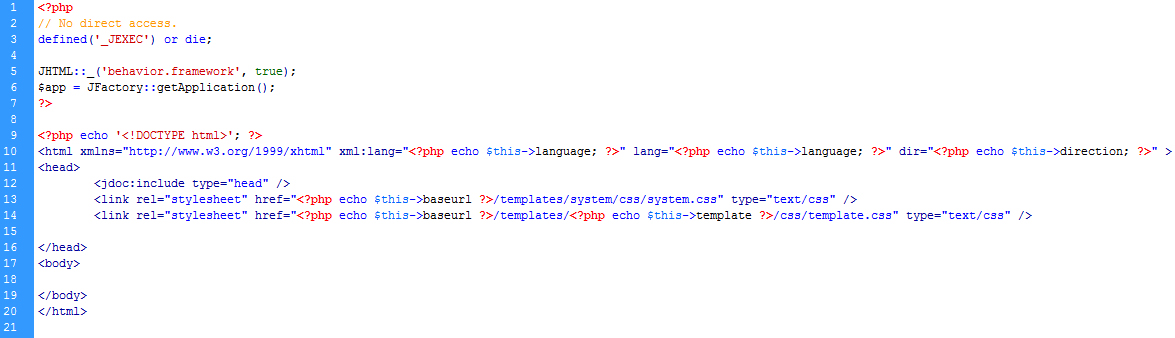
Der Aufbau unserer index.php sieht wie folgt aus:  Hier zur Erklärung:Zeile 3:Hier wird der direkte Zugriff auf die Datei unterbunden. Sollte jemand direkt auf die PHP Datei zugreifen wollen bringt das Skript direkt ab.Zeile 5:– wird nachgetragen –Zeile 6:– wird nachgetragen –Zeile 9:Der Kopfbereich der nachher auszugebenen HMTL Datei beginnt. Der Typ des Dokuments wird auf HTML gesetzt.Zeile 10:Die Standard-HTML und XML Bibliotheken werden referenziert.Zeile 11:Der Head-Bereich unserer späteren Ausgabe wird geöffnet.Zeile 12:Der Parameter <jdoc:include type=“head“ /> läd alle Kopfattribute für den späteren Joomla-Einsatz. Dazu zählen auch die SEO Meta Tags wie „Keywords“ oder „Despcription“.Zeile 13:Das System-CSS wird eingebunden.Zeile 14:Unser CSS wird eingebunden. Wir arbeiten ausschließlich mit dieser CSS Datei.
Hier zur Erklärung:Zeile 3:Hier wird der direkte Zugriff auf die Datei unterbunden. Sollte jemand direkt auf die PHP Datei zugreifen wollen bringt das Skript direkt ab.Zeile 5:– wird nachgetragen –Zeile 6:– wird nachgetragen –Zeile 9:Der Kopfbereich der nachher auszugebenen HMTL Datei beginnt. Der Typ des Dokuments wird auf HTML gesetzt.Zeile 10:Die Standard-HTML und XML Bibliotheken werden referenziert.Zeile 11:Der Head-Bereich unserer späteren Ausgabe wird geöffnet.Zeile 12:Der Parameter <jdoc:include type=“head“ /> läd alle Kopfattribute für den späteren Joomla-Einsatz. Dazu zählen auch die SEO Meta Tags wie „Keywords“ oder „Despcription“.Zeile 13:Das System-CSS wird eingebunden.Zeile 14:Unser CSS wird eingebunden. Wir arbeiten ausschließlich mit dieser CSS Datei.
2.3 Die template.css
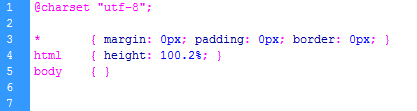
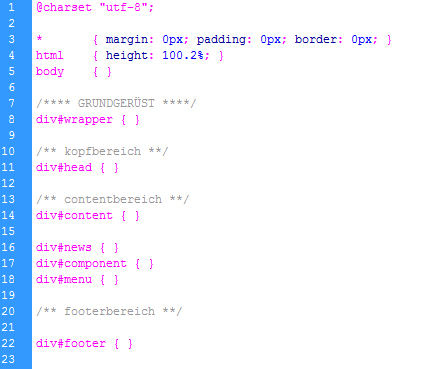
Unsere template.css ist anfangs noch alles andere als prall gefüllt: Der Vollständigkeit halber hier wieder die Erläuterung:Zeile 1:Das Charset / der Zeichensatz des Dokumentes wird auf die Zeichenkodierung UTF-8 gesetzt.Zeile 3:Für das gesamte Dokument gelten die Werte margin, padding und border von 0px – sprich „nicht vorhanden“ (extra in „“ 😉 )Zeile 4:Für das gesamte HTML-Gerüst gilt eine Höhe von knapp über 100 %. Warum? Weil in diesem Fall immer ein Scrollbalken rechts zu sehen ist. Somit wird vorgesorgt das das Design nicht „springt“ wenn Seiten mit so viel Inhalt bereit gestellt werden die gescrollt werden müssen sowie Seiten mit wenig Inhalt bei denen kein Scrollen notwendig ist.Zeile 5:Für den body haben wir in diesem Fall noch keine Angaben gemacht.
Der Vollständigkeit halber hier wieder die Erläuterung:Zeile 1:Das Charset / der Zeichensatz des Dokumentes wird auf die Zeichenkodierung UTF-8 gesetzt.Zeile 3:Für das gesamte Dokument gelten die Werte margin, padding und border von 0px – sprich „nicht vorhanden“ (extra in „“ 😉 )Zeile 4:Für das gesamte HTML-Gerüst gilt eine Höhe von knapp über 100 %. Warum? Weil in diesem Fall immer ein Scrollbalken rechts zu sehen ist. Somit wird vorgesorgt das das Design nicht „springt“ wenn Seiten mit so viel Inhalt bereit gestellt werden die gescrollt werden müssen sowie Seiten mit wenig Inhalt bei denen kein Scrollen notwendig ist.Zeile 5:Für den body haben wir in diesem Fall noch keine Angaben gemacht.
Zusammenfassung
– Ordnerstruktur erstellen- Dateien erstellen- Dateien mit Leben füllen- Oder alles unten herunterladen und sich das abschreiben sparen 😉
Downloads:
Unsere Ordnerarchitektur inkl. der vorbereiteten Dateien: Download
3. Programmierung des Grundgerüsts
Nach dem Erstellen der Ordnerstruktur und der Daten gehen wir nun an die Programmierung des Grundgerüsts. Dazu werden wir die Datei index.php mit div-Containern füllen und diese via CSS in die richtige Ecke schieben.Um das ganze Übersichtlich zu halten ist dieses Kapitel in die Unterpunkte „3.1 Grundgerüst – die index.php“ und „3.2 Grundgerüst – die template.css“ unterteilt. Im letzten Teil des dritten Kapitels „3.3 Grundgerüst – die erste Installation“ installieren wir unser Template ein erstes Mal.Die Dateien die wir verändert sind wie immer in jedem Kapitel als Download erhältlich. Im dritten Punkt gibt es das komplette Installationspaket.
3.1 Grundgerüst – die index.php
In diesem Teilkapitel werden wir unsere index.php pimpen!Wir werden der index.php – unserer späteren HTML-Ausgabe – die div-Container beibringen in denen wir später unser Menü, unsere News und unseren Content anzeigen lassen.
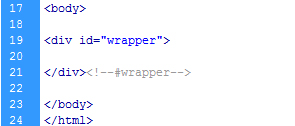
Der „Wrapper“
Dazu öffnen wir die index.php im Hauptverzeichnis unseres Template-Ordners „mustermann-ag“. Zwischen dem öffnenden und schließenden body-tag fügen wir einen Container namens „wrapper“ ein. Dieser wird unser komplettes Design umschließen und hinterher auf dem Browser-Viewport zentrieren.Um später die Übersicht über das verschachtelte Div-Konstrukt nicht zu verlieren habe ich hinter das schließende </div> ein HTML-Kommentar eingefügt der mir zeigt welches div hier zu Ende ist. Dies ist eine Frage des persönlichen Stils und keine Pflicht.
Der Head-Bereich
Nun fügen wir innerhalb des Wrappers unseren Headder ein. Dies ist später unser Seiten-Kopfbereich der das Logo und die zwei Palmen beinhalten wird.
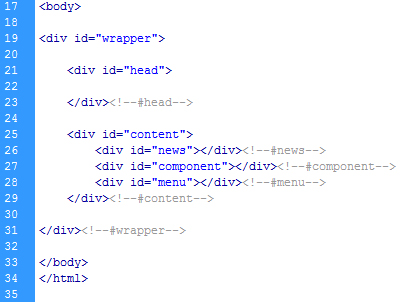
Der Content-Bereich
In unserem Contentbereich bringen wir das Menü (linke Seite) den eigentlichen Inhalt (mittig) sowie unsere News-Box (rechts) unter. Um keine Verwirrung zu stiften treffen wir folgende Unterscheidung:Der „Content“ ist das gesamte Feld mit Inhalten inklusive Menüs. Der Bereich „component“ ist der Bereich in dem hinterher die Joomla-Komponenten sichtbar sein werden.Wir fügen in unsere index.php ein div namens „content“ ein, welches in der Reihenfolge von rechts nach links die divs „news“, „component“ und „menu“ beinhaltet.
Der Footer-Bereich
Zu guter letzt kommt noch der Footer in das wrapper-div.
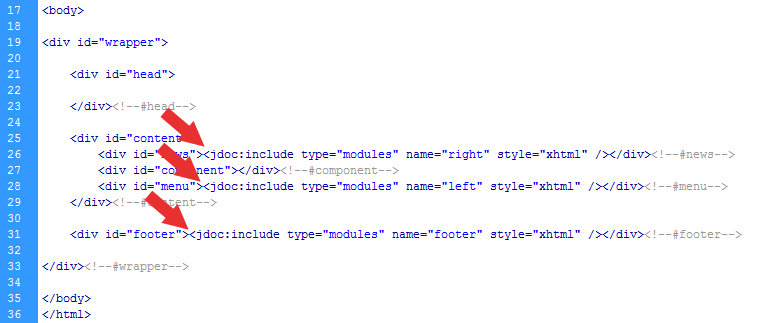
Einbau der Joomla-Module
Um die div’s direkt zum Leben zu erwecken fügen wir die jeweiligen Indikatoren ein. Diese „Platzhalter“ werden durch Joomla mit den jeweiligen Inhalten ersetzt. Diese bennen wir so wie wir es in der templateDetails.xml deklariert haben – nämlich „left“, „right“ und „footer“.Das Ganze sieht hinterher so aus:
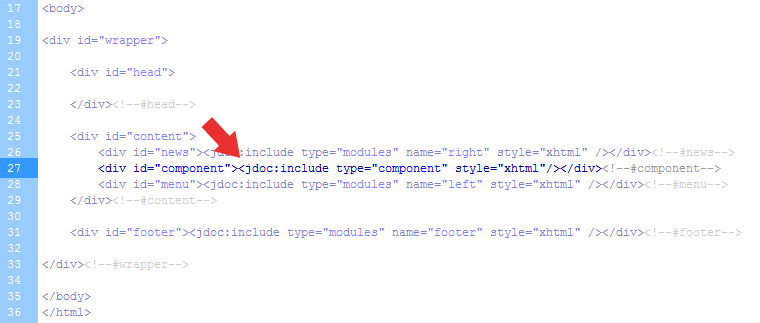
Der Component-Bereich
Die Modulpositionen haben wir bereits, nun fehlt noch der Component-Bereich, der Bereich in dem die Joomla Komponenten angezeigt werden sollen. Dieser wird ebenfalls via Platzhalter eingebaut:
Zusammenfassung
– wrapper-div einfügen welches unser Gerüst „ummantelt“- Große Bereiche in unserem Template deklarieren („head“,“content“,“footer“)- Kleinere Bereiche innerhalb deklarieren („news“,“component“,“menu“)- Modul-Platzhalter in div’s einfügen- Einen Komponenten-Platzhalter einfügen
Downloads
Unsere veränderte index.php: Download
3.2 Grundgerüst – die template.css
Im zweiten Teil des Grundgerüst-Kapitels machen wir unsere einzelnen divs sichtbar und verschieben diese bereits so, dass sich das spätere Layout bereits erahnen lässt. Im dritten und letzten Teil des 3. Kapitels installieren wir das Template in unserem Joomla 1.6 System und bewundern unsere schöpferische Kraft :- )Wir öffnen nun unsere Datei template.css im css Ordner unseres Templates.Um das Grundgerüst zu erstellen deklarieren wir alle divs die wir genutzt haben.Bitte habt Verständnis das ich nicht jedes CSS Attribut auseinander flücke und dessen Bedeutung erkläre. Nutzt dazu bitte Google & co ;).
Das CSS Grundgerüst

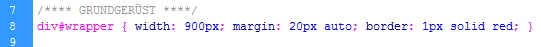
div#wrapper { }
Wir wollen das unser späteres Design eine absolute Breite von 900px hat. Daher geben wir unserer Ummantellung eine absolute Breite von 900px und zentrieren diese via dem margin-Attribut in der Mitte des Browser-Viewports und lassen einen Abstand von 20px zum oberen Ende des Viewports als Abstand zu Toolbars & Co. Um den Wrapper hinterher für uns sichtbar zu machen lasse ich ihn mit einer roten Linie umranden.Ich spare mir für den weiteren Verlauf komplette Screenshots und zeige nur noch Ausschnitte in denen etwas verändert wurde.
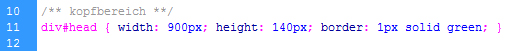
div#head { }
Unser HEAD-Bereich ist ebenfalls 900px breit. Auch wenn unser Wrapper die Gesamtbreite vorgibt geben wir diesem eine Breite, sowie eine feste Höhe von 140px. Auch hier ziehen wir eine grüne Linie um diesen bereich später sehen zu können.
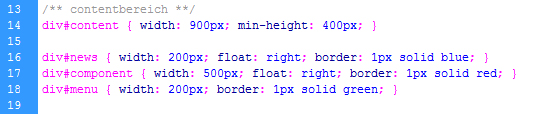
div#content { }, div#news { }, div#component { } und div#menu { }
Dem Content-div geben wir ebenfalls wieder eine feste Breite sowie eine minimale Höhe von 400px.Unseren beiden Modulpositionen geben wir eine feste Breite von 200px unserer component-Position 500px. Ganz nebenbei lassen wir die Positionen #news und #component nach rechts schweben und geben auch hier wieder Randfarben vor.
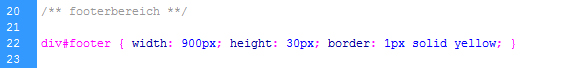
div#footer { }
Nun fehlt nur noch unser Footer. Auch diesem geben wir die gewohnte Breite von 900px und eine Höhe von 30px. Natürlich fehlt auch hier nicht unsere virtuelle Linie.
Überblick
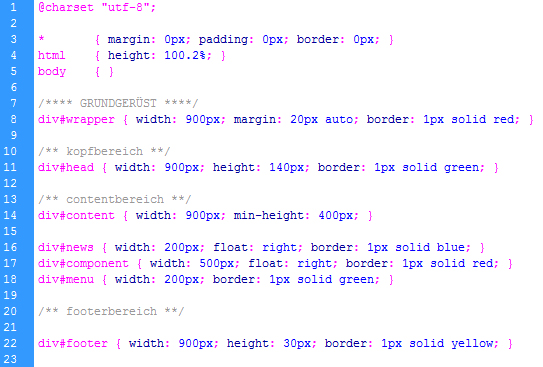
Und für alle die gerne Bilder gucken hier der Überblick über unsere template.css:
Zusammenfassung
– divs auflisten- divs hin und herschieben und Grundgrößen deklarieren
Downloads
Hier unsere veränderte template.css: Download
3.3 Grundgerüst – die erste Installation
Nach dem Speichern unserer template.css werden wir nun ein erstes installierbares Paket erstellen um uns unser Werk direkt in Joomla anschauen zu können. Dazu gehen wir in den übergeordneten Ordner unseres Ordners „mustermann-ag“. Nun packen wir unseren Ordner „mustermann-ag“ in ein einfaches .zip Paket.Wer es komfortabler haben will hier das fertige Paket: DownloadWenn du das Paket hier heruntergeladen hast ändere bitte den Dateinamen von „03_03-mustermann-ag.zip“ in „mustermann-ag.zip“!
Hochladen des Pakets.
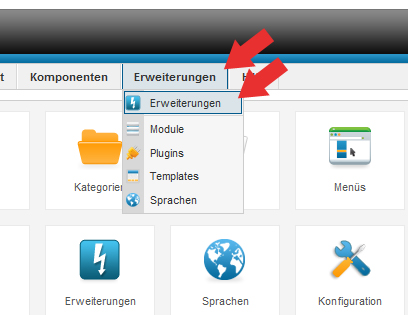
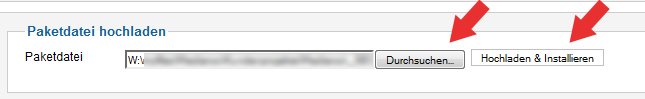
Um das gerade erstellte (oder runtergeladene Paket) zu installieren loggen wir uns in das Backend ein und navigieren zu „Erweiterungen“ > „Erweiterungen“. Hier wählen wir mit einem Klick auf „Durchsuchen“ unsere eben erstellte .zip Datei aus und laden diese mit einem weiteren Klick auf „Hochladen und installieren“ hoch.
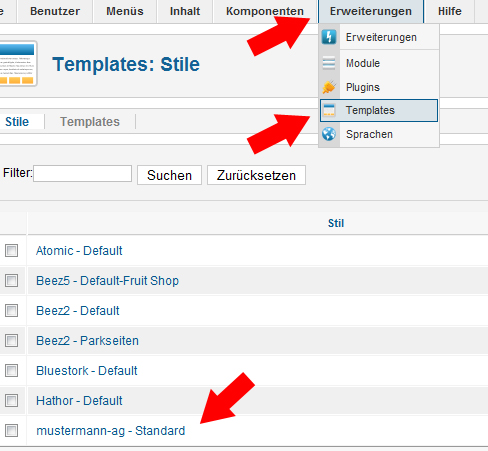
Hier wählen wir mit einem Klick auf „Durchsuchen“ unsere eben erstellte .zip Datei aus und laden diese mit einem weiteren Klick auf „Hochladen und installieren“ hoch. Nach der Installation wird das Template unter „Erweiterungen > Templates“ angezeigt.
Nach der Installation wird das Template unter „Erweiterungen > Templates“ angezeigt. In das Feld vor unserem Template machen wir nun einen Haken und klicken oben rechts auf „Standard“.Nun ist unser Template das Standard-Template für den Besucher unserer Webseite.
In das Feld vor unserem Template machen wir nun einen Haken und klicken oben rechts auf „Standard“.Nun ist unser Template das Standard-Template für den Besucher unserer Webseite.
So sieht unser Template nun aus
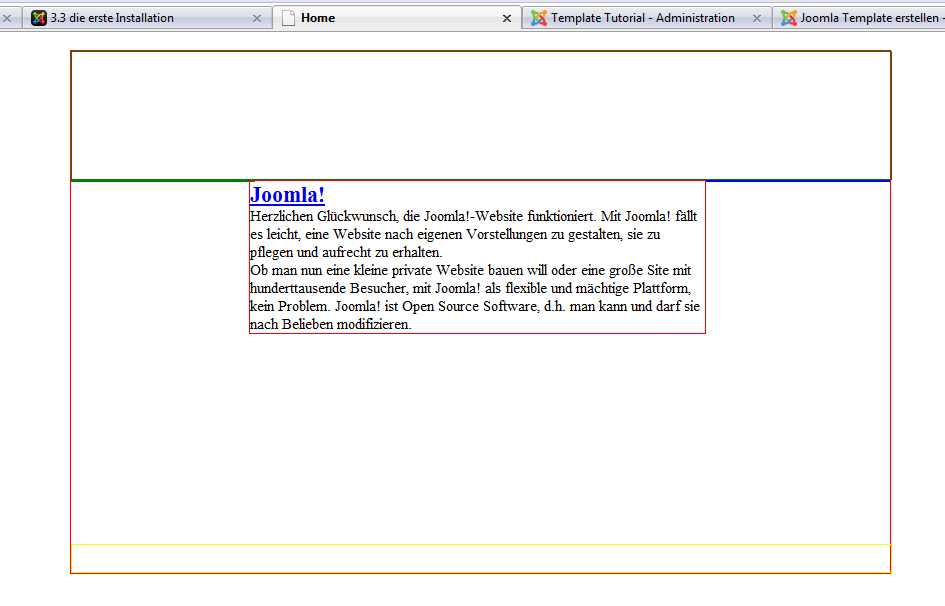
Um zu sehen wie unser Template die ersten Formen annimmt rufen wir unser Frontend (die Besucheransicht) auf und sehen (hoffentlich 😉 ) folgenden Aufbau:
4. Die Ausarbeitung
Theoretisch kannst du an dieser Stelle das Tutorial verlassen, mehr gibt es nicht mehr zu tun außer das „Ausdesignen“ des Templates.Wenn du dich traust kannst du nun deine eigenen Designs für Joomla erstellen.Wenn du wissen möchtest wie unser fertiges Design weiter aufgebaut wird haben wir dir in den folgenden Kapiteln aufgelistet welche Arbeitsschritte wir durchgeführt haben um das Design auszuarbeiten und auf Validität zu überprüfen.
4.1 Hintergrund & Kopfbereich
Nach dem wir nun unseren ersten „Entwurf“ hochgeladen haben geht es nun an die Ausarbeitung des Templates.Ab hier werden wir nicht mehr jeden Schritt erklären da es um die Ausgestaltung des Layouts geht und nicht mehr um die eigentliche Template Grundlage. Du kannst mit den Schritten eins bis drei dein eigenes Template für Joomla 1.6 erstellen oder unsere Paketdatei herunterladen und deinen Wünschen anpassen.
Der Hintergrund und der Kopfbereich
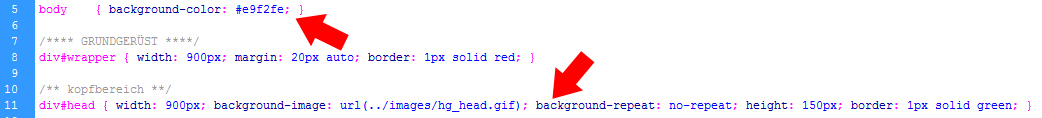
Wir setzten den Hintergrund der Seite auf ein leichtes Blau und binden die Bilddatei für den Kopfbereich ein. Dies wirkt sich so aus:
Dies wirkt sich so aus:
4.2 Menü und Newsblock
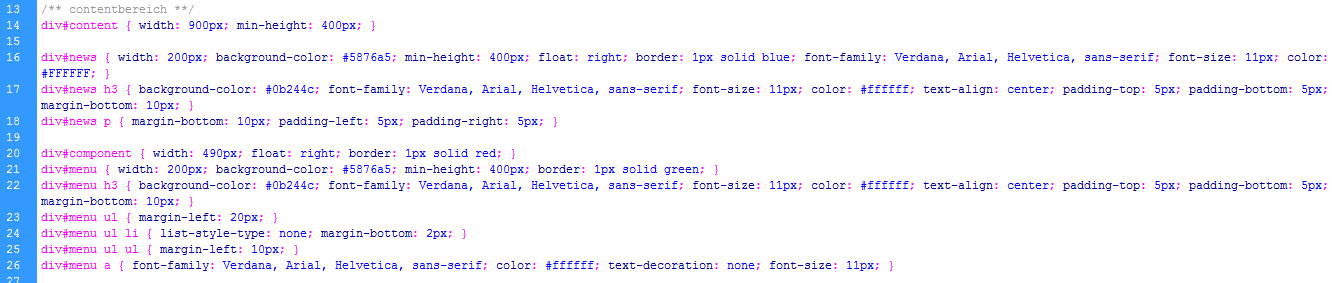
Sollte das Main Menü nicht angezeigt werden gehen Sie im Joomla Backend auf „Module“ und wählen Sie beim Hauptmenü die Position „left“ und den Status freigegeben. Ebenso sollte das Modul „Auf allen Seiten“ angezeigt werden. Ebenso das leere HTML-Modul „News“ welches von Hand unter „Module“ angelegt werden soll. Dieses sollte ebenfalls auf freigegeben stehen und sich an der Modulposition „right“ befinden und auch auf allen Seiten angezeigt werden.Wir haben in diesem Fall die Sidebars auf eine Mindesthöhe von 400 Pixeln gesetzt, die Hintergrundfarbe vorgegeben und den Text gestylt. Ebenso die Menüpunkte und dessen Einrückungen. Daraus wird:
Daraus wird:
Download:
Die bis hier hin veränderte template.css (Kopfbereich, Hintergrund, Sidebars): Download
4.3 Der Content
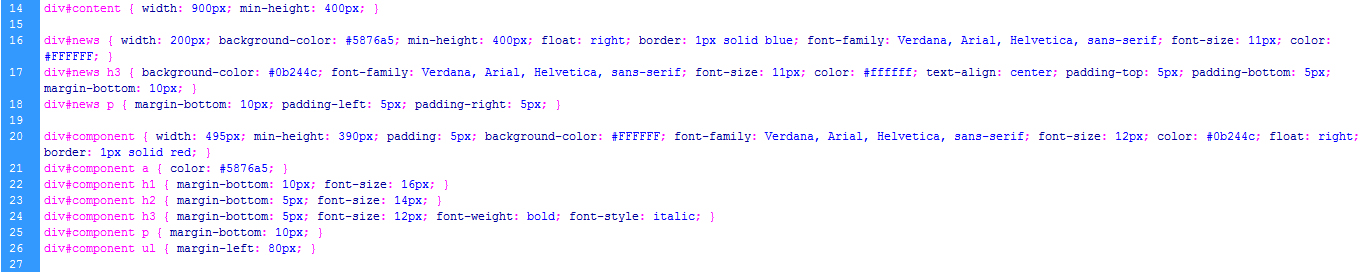
Nun widmen wir uns dem Content-Bereich. Dieser erhält einen weißen Hintergrund und entsprechende Text- und Listenformatierung.Wir stylen in diesem Tutorial nur das nötigste. Ein professionelles Template enthält eine Vielzahl von weiteren Style-Anweisungen die den Rahmen hier jedoch komplett sprengen würden.In diesem Schritt geben wir dem Content-Feld einen weißen Hintergrund und stylen wieder die Schriften und dessen Abstände sowie die Listenaufzählung. Daraus wird:
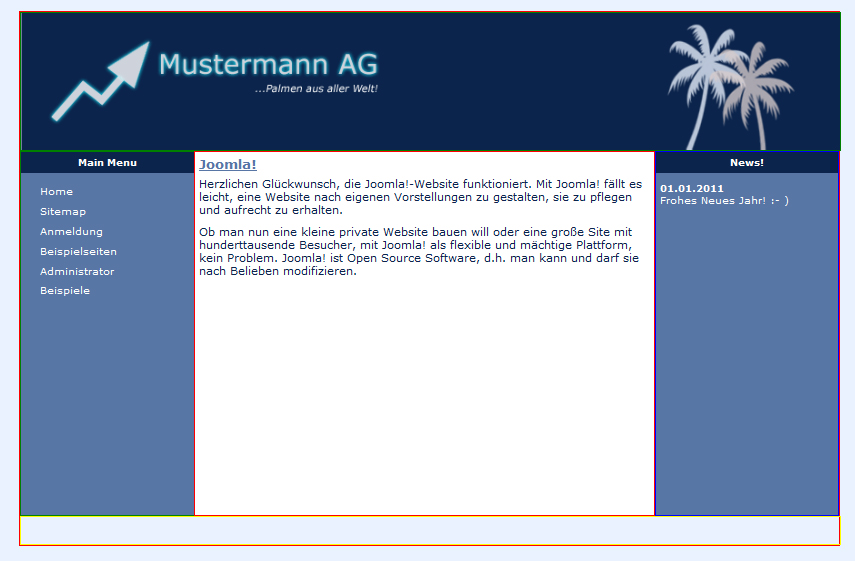
Daraus wird: Nun fehlt noch der Footer und die Striche müssen noch weg 🙂
Nun fehlt noch der Footer und die Striche müssen noch weg 🙂
Downloads:
Die mit dem Content angepasste template.css: Download
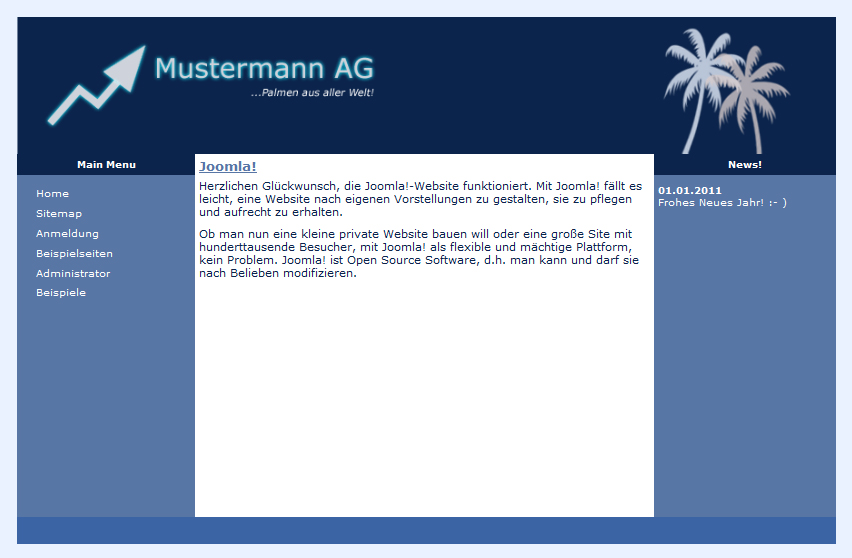
4.4 Der Footer und die Linien
Nun fehlt nur noch der Footer und die Striche müssen weg. Dann haben wir es geschafft :-)So sieht es jetzt aus:
Downloads:
Das komplette Template inkl. Footer: Download
5. Das fertige Template
Für alle die es nicht erwarten können oder sich lieber die Dateien anschauen anstatt das Tutorial durchzugehen hier das fertige Template: Download